Financial Statements Audition Online Service
Client
Qompass
Region
USA

Brief
Qompass is an online service for financial statements audition. It helps prepare complicated financial documents which meet required governmental standards.
Our goal was to create an online service with intuitive user interface and specific features. This product is designed for users with a medium financial background, so we needed to implement a loads of features and keep an interface as simple as possible.
Key features
Collaboration mode
Divided levels of access for users
Financial Statements structure
Templates
Indexes Dynamic Change
Excluding zero blocks from export automatically
Excel files data parsing
Research
Our client had a beta-version of the service which they wanted to improve. The main struggle was scaling. Beta-version needed a lot of hand work to process the data for each new company, so it was hard to deliver it to a wider range of client’s customers. We agreed on:
- Our version must be scaled easily to unlimited B2B clients;
- Technical stack must be decided with future updates in mind.
With these points, we researched technical variations and decided to use already existing libraries and components with minor custom programming. As we were discussing future updates for the next three years, we decided to use technologies with strong support. Thus, we decided to use Angular and MongoDB.
Project Charter and MVP
We created a Project Charter with roles of participants and features. We break down our development process to months to easily see our progress and have a slide control over budget spending. Once a week we held a meeting with a client to brainstorm ideas and review our work.
In three months we decided to change our Project Charter drastically because we understood that our early decision will not suit the habits of our users. We also found a better technology stack to bring up our ideas.
Technologies
We used Froala, a ready-made WYSIWYG editor based on Javascript, as a core and added our specific features. We also used Material Design library for Angular, Nodejs and MongoDB.
UI/UX Design
In close partnership with our client we developed User Stories. These materials formed the basis for user interface prototyping.

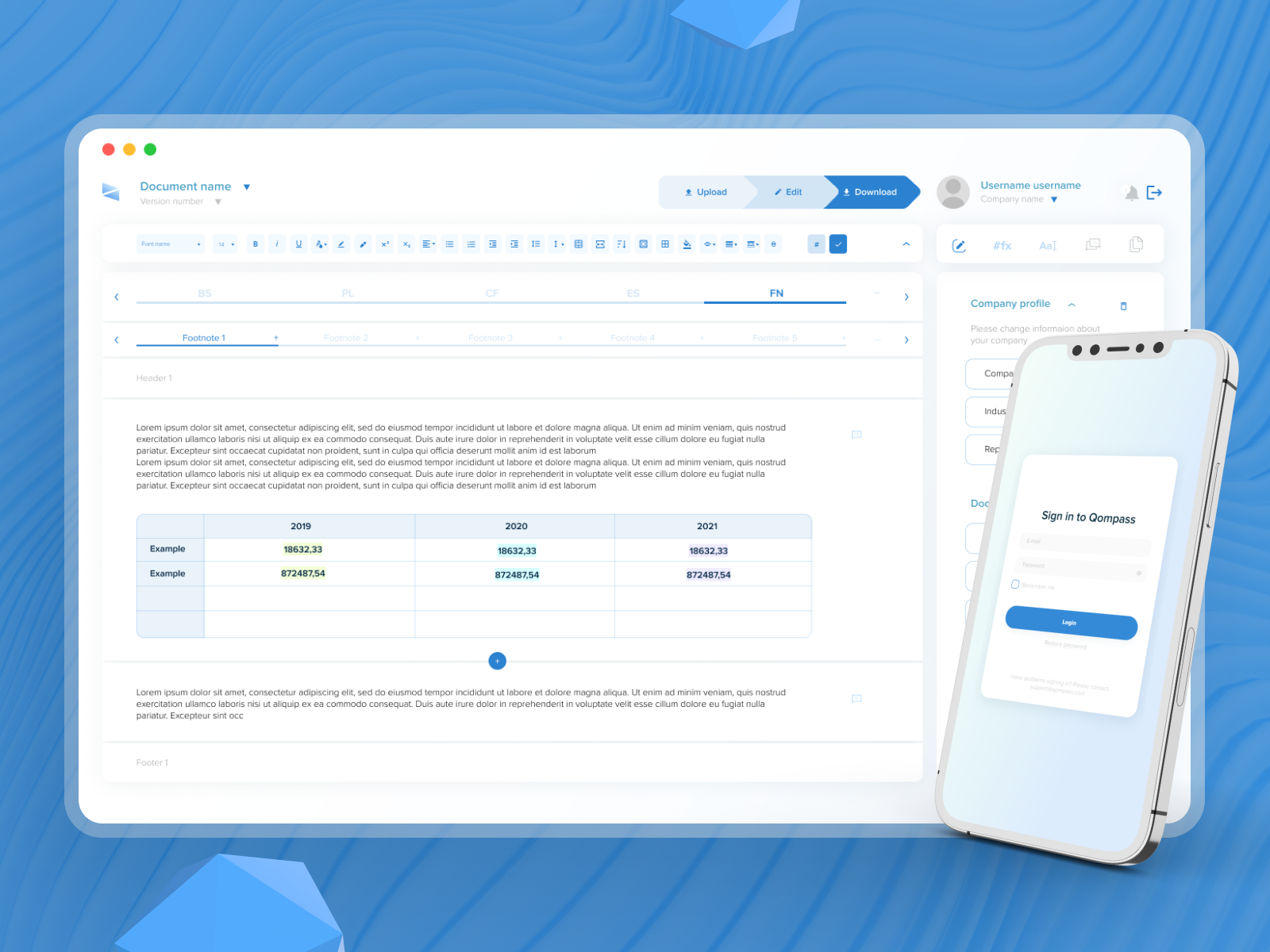
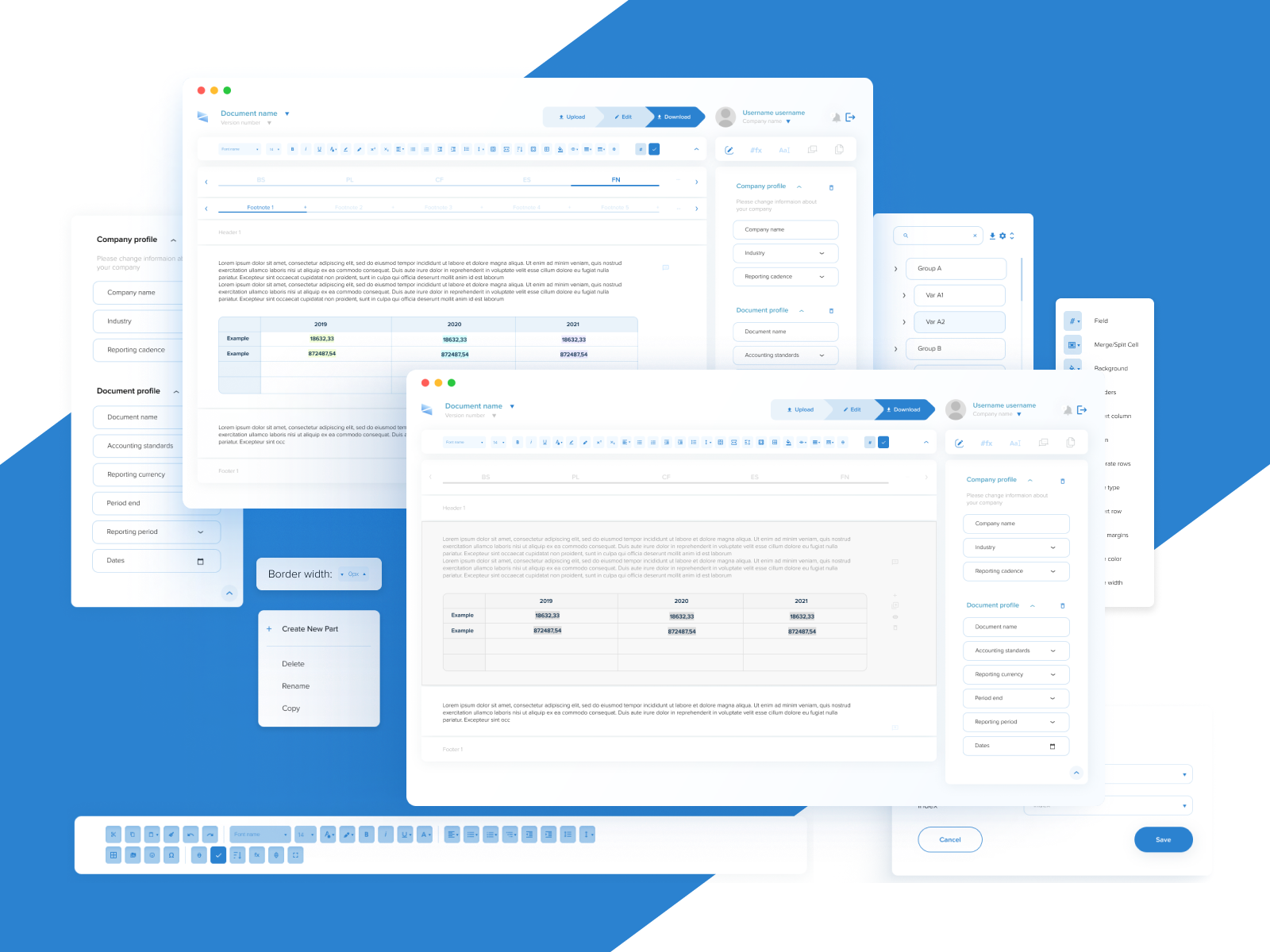
As our final product is orientated on users with diverse financial backgrounds, we created two types of admin panels. A super admin can create new users and share access. Other users can work with shared space, files and information. User profiles setting are built-in in main workspace, so the user don’t need to switch to a new page for any changes:

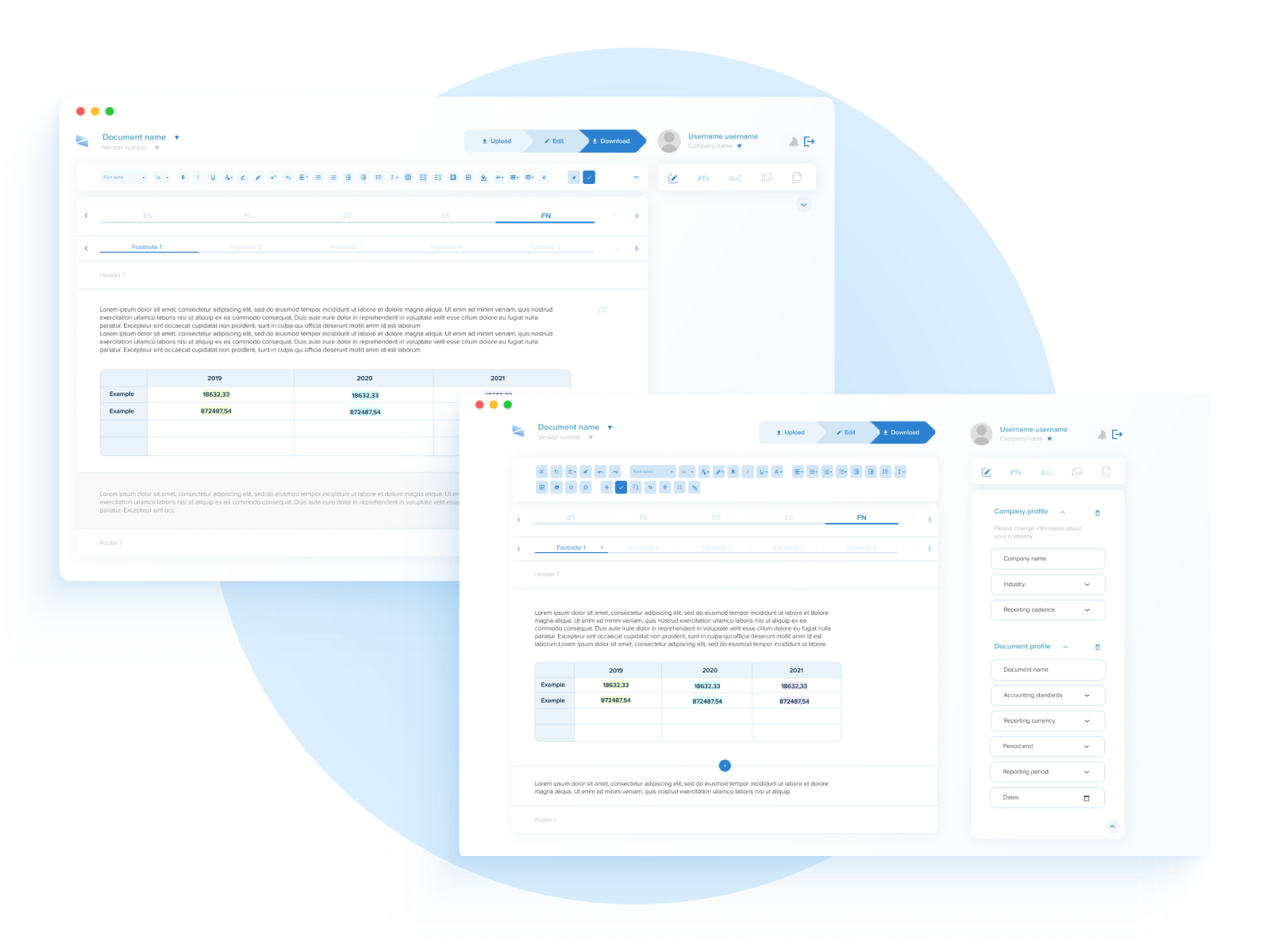
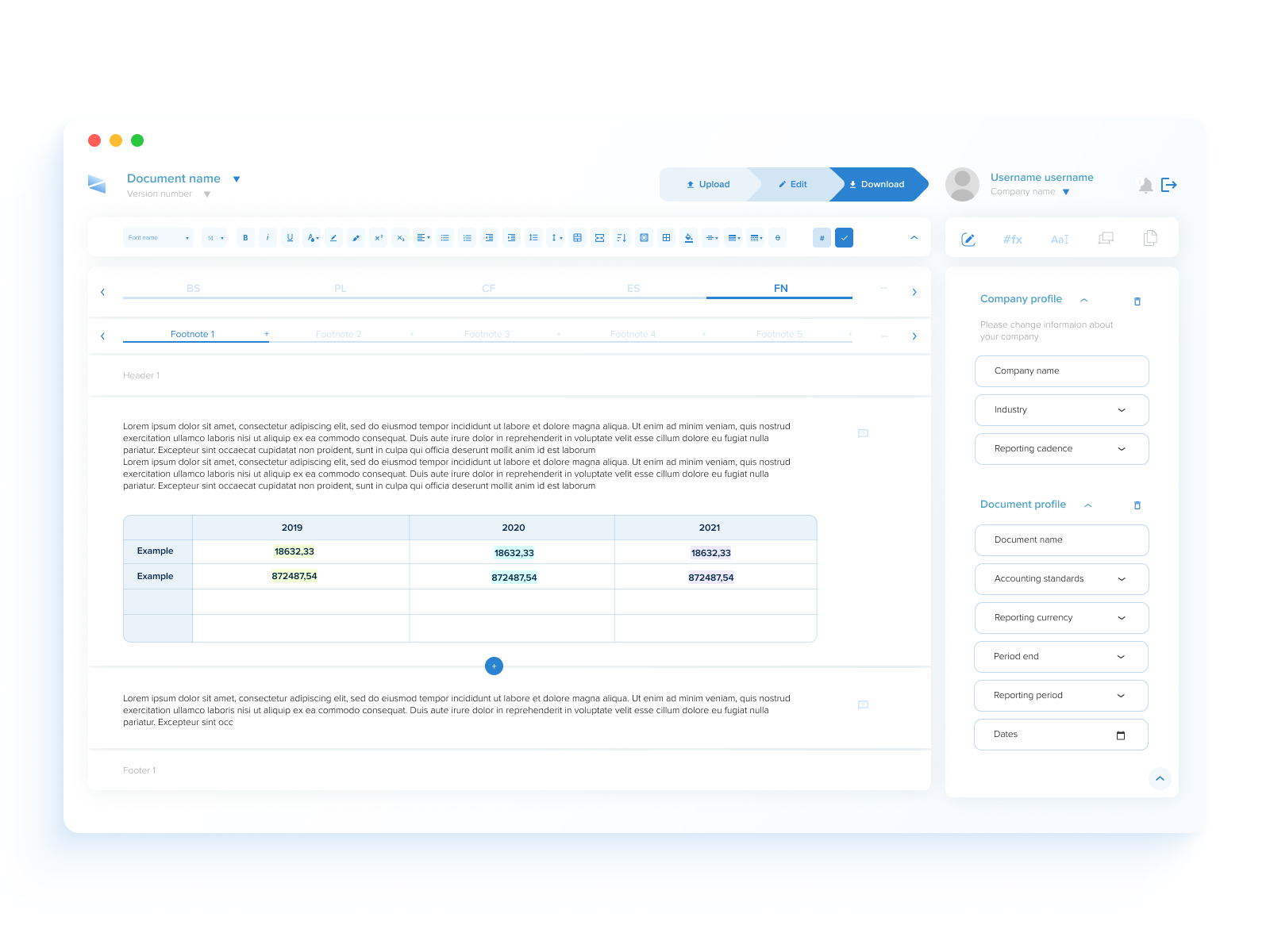
The main part of this service is a space for editing documents. It is based on ready-made WYSIWYG editor which we rethink with our users experience and redesigned following user interfaces trends:

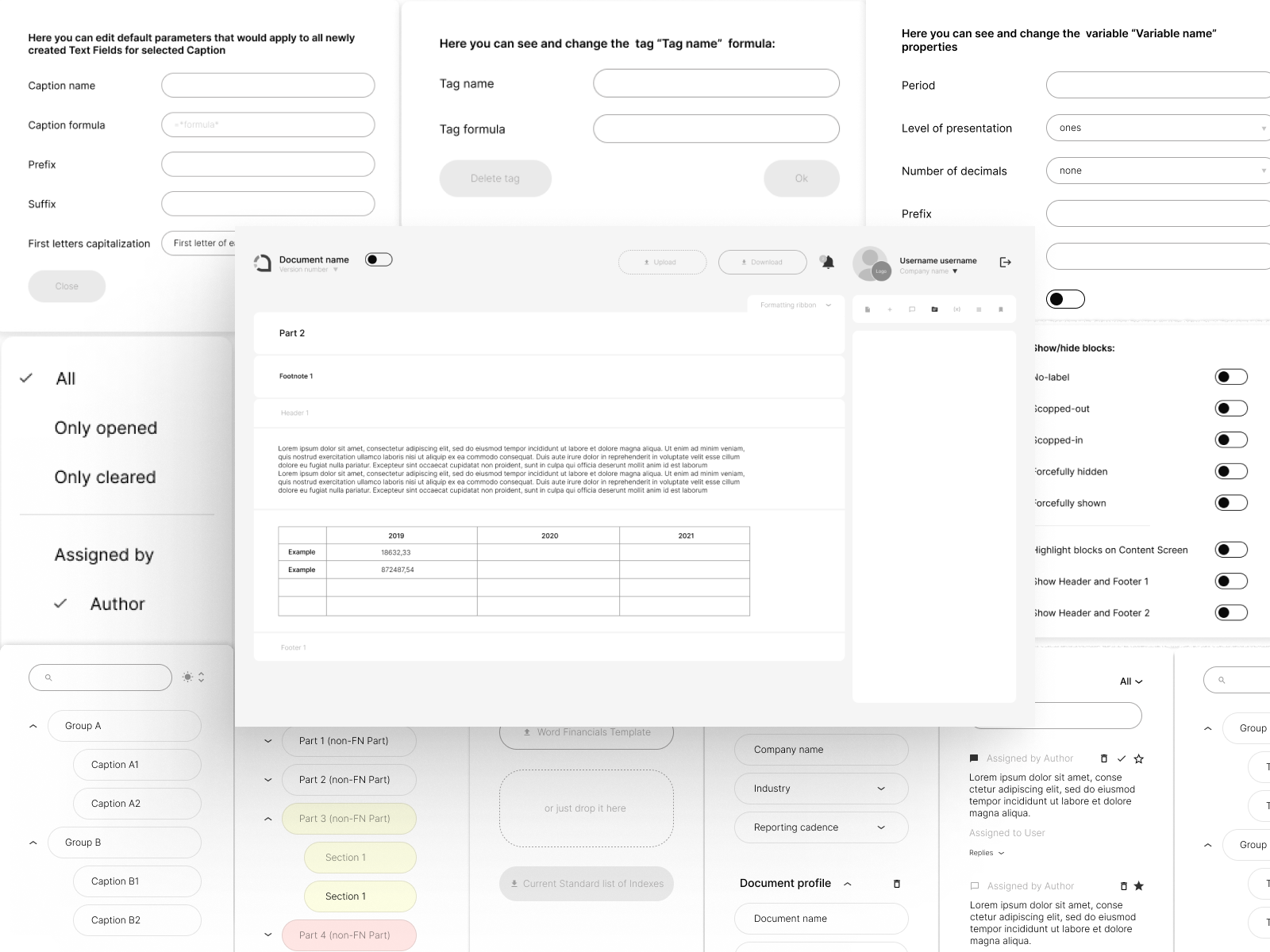
Special Feature: Customized Data Import and Export
Qompass is designed to serve special needs of users from various companies, whose requirements may vary. That is why we focused on personalizing data import and export within a service:
- When a user loads Excel file, all non-matching data changes automatically;
- Users can customize export options: headers and footers, indents, vertical/horizontal page orientation, etc.
- Microsoft Word markup is supported.
Result
Qompass is ready to help a wide number of companies with financial statements audition. It is designed to solve industry-specific tasks and contains a huge number of personalization abilities. Despite providing a lot of editing options, Qompass interfaces stay user-friendly and intuitive.
The product now is easily scaled and can be provided to an unlimited number of customers. It is ready for future updates and its own growth.

Team
Project Manager
Full Stack Developer
Frontend Developer
Web Designer
inCode Ltd.
London, United Kingdom
Palliser Road, London, England, W14 9EB
inCode Systems LLC.
Austin, TX, USA
Austin, TX 78731