Online Shop Page Loading Speed Optimization

Brief
New York Dress is an evening dresses online store providing customers with designer dresses. The client's website faced struggles with user's experience and search engine's disapproval because of its slow page loading speed. We needed to revise all website components and increase its speed.
Key features
Website page loading speed optimization for desktop and mobile
Bugs fixing in the code
Home page layout
Optimization Opportunities Listing
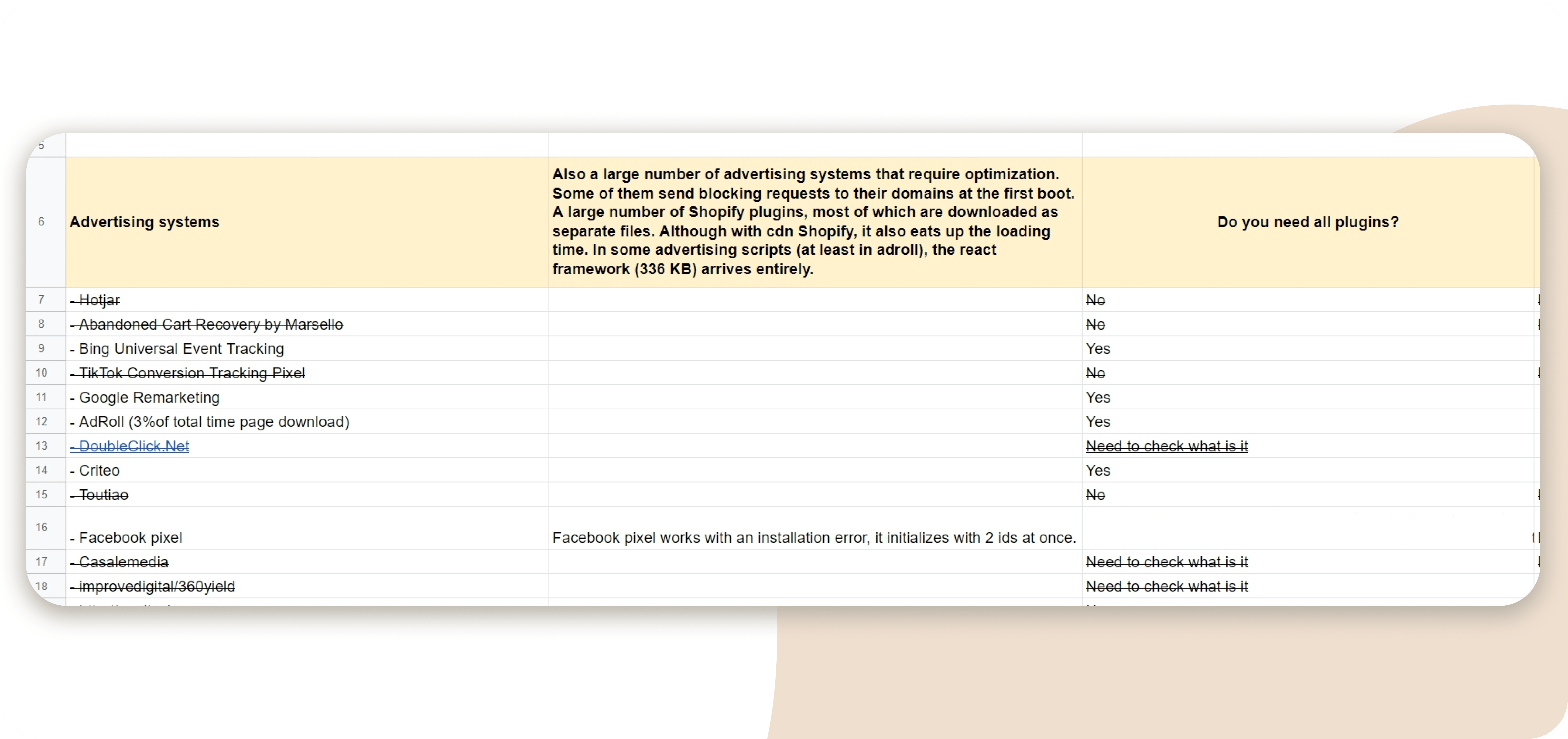
We conducted an audit of all systems and scripts working on the website. As a result we showed the client a full list of our optimization opportunities and decided what we can turn off, reprogram, replace and which parts should be saved.

Ecommerce projects rely heavily on marketing tools, so we stick to a balanced decision upon our optimization activities. We kept in mind that the website has a huge daily workload, which means we should implement any changes carefully.
Page Loading Speed Optimization from 24% to 70%
For an online shop with a large amount of products, it is crucial to be extremely careful with any updates. Our actions influence potential customers' impression and effect on the main tool of our client’s business. We have prepared the website duplicate for testing changes and started to work on page loading speed improvement. As a part of optimization, we:
- Fixed various bugs in the code;
- Optimized videos loading;
- Optimized scripts so that the site does not wait to load everything just to display the page, but loads it later in the background.
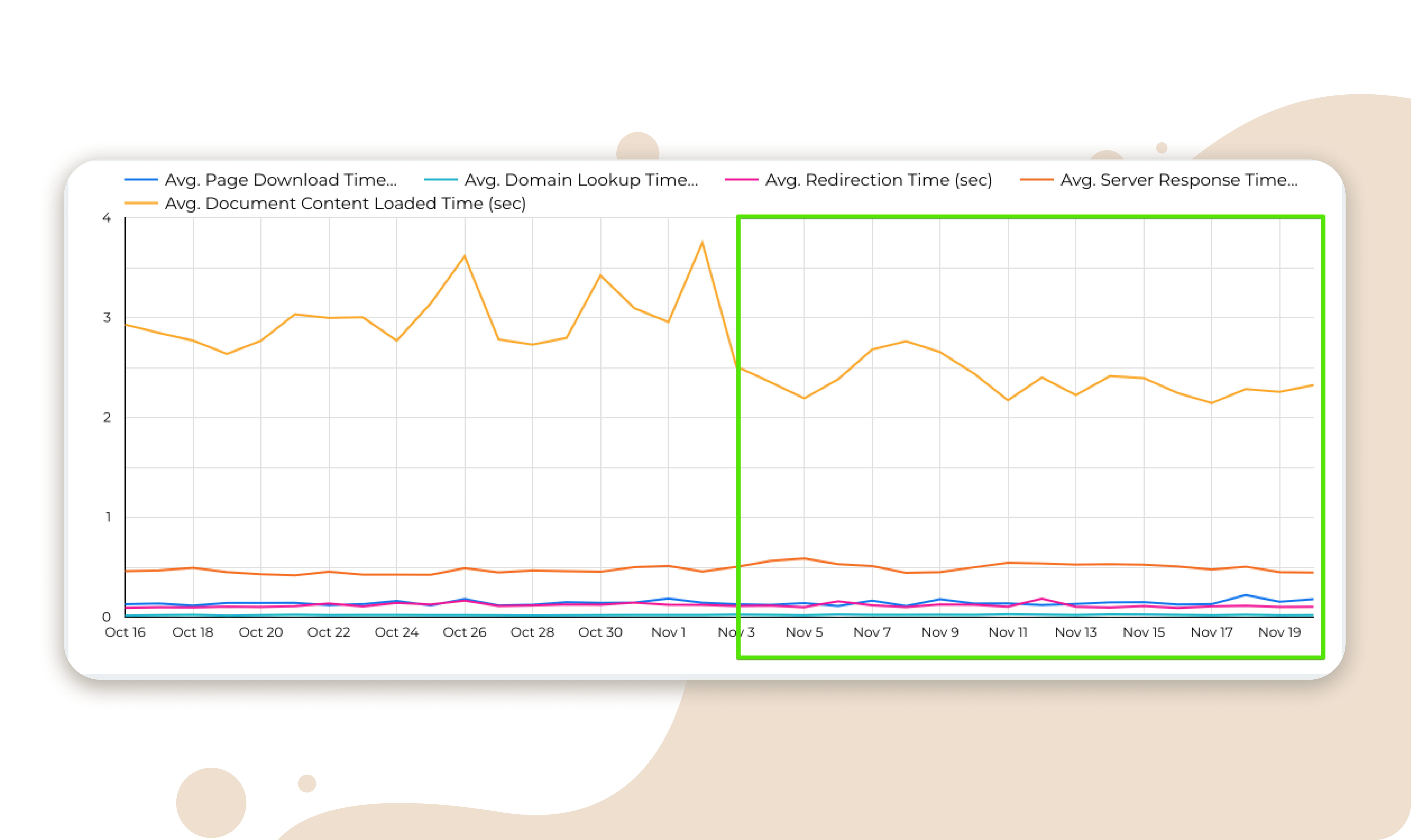
Thus, we raised the rating of the desktop version from 24% to about 70%. You can see how it affected average document content loaded time on the chart below:

On the right part of the chart, you can see a significant time reduction of content loading. Here is a dynamic of the main indicators:

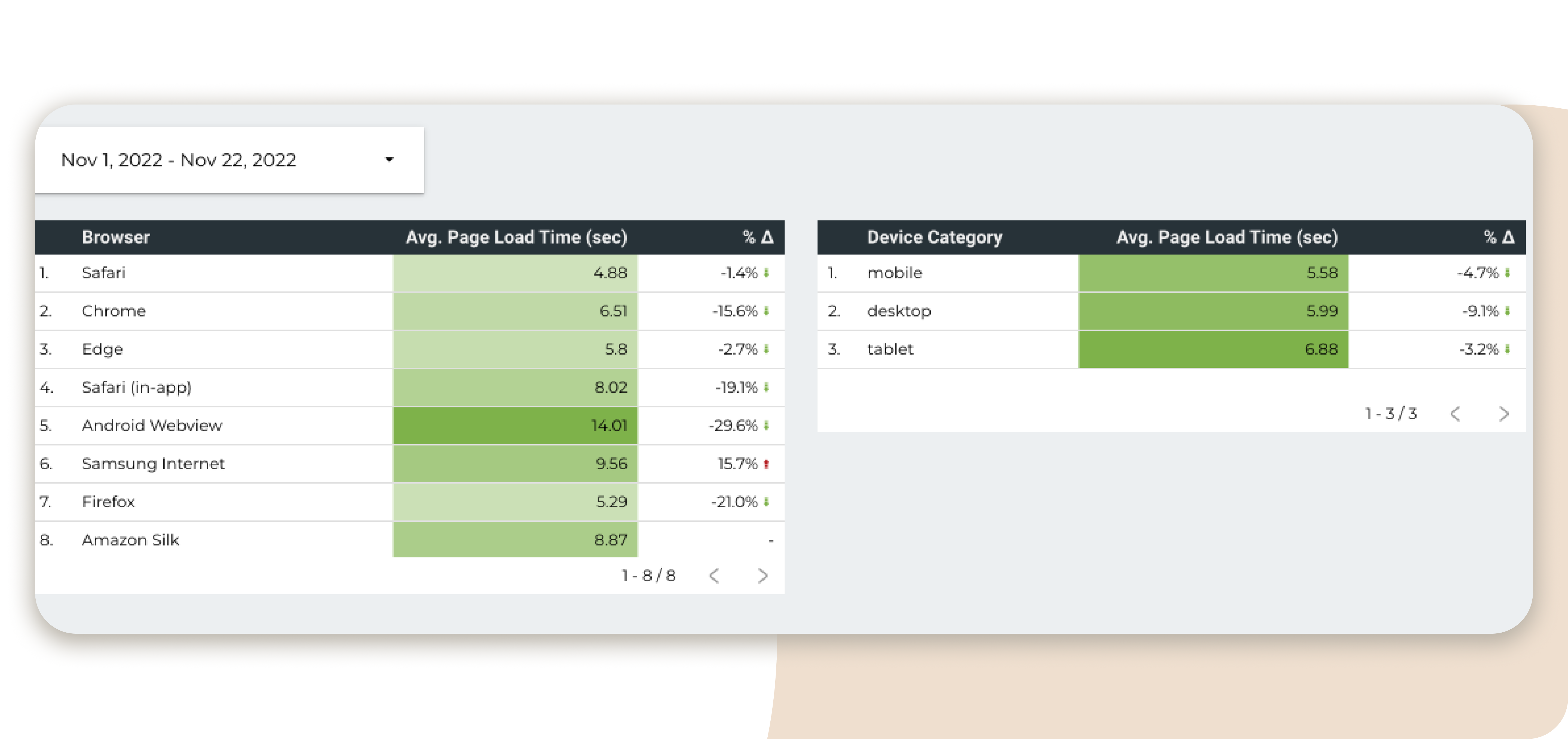
The right column shows average page load time reduction in percentage in different browsers and devices: mobile, desktop and tablet. You can notice positive changes for all the indicators.
Home page layout
NewYorkDress website was built on Shopify, and it was created with a ready-made page builder. This could work for small projects, but when it comes to an online shop with more than 1000 products, the website can’t work fast with heavy ready-made solutions. As an example, one of the struggles for this online store was that a slider on the main page was developed with 16 sliders instead of 16 images within one slider. Which, of course, had a negative impact on page loading speed.
Conclusion
We successfully increased page loading speed time in three times: from 24% to 70%. This result directly impacts the user’s experience and their performance on the website. Less time spent on loading the content makes a chance for completing a purchase higher. It also lets the website have a better trust rank of search engines, which guarantees more organic search visitors.
Team
Project Manager
Shopify Developer
inCode Ltd.
London, United Kingdom
Palliser Road, London, England, W14 9EB
inCode Systems LLC.
Austin, TX, USA
Austin, TX 78731