Mobile Application with Meal Planner and Recipes Library

Brief
Nutrilini is a nutritional coaching company developing personal nutrition plans for soon-to-be mommies and young families. The main aim of the company is to help its clients easily understand how their daily meal affects nutrients composition and how to keep it in balance. Our goal was to create a mobile app which will help users plan their personalized meal list according to the recipes library.
Updates
This case study covers our work on mobile application development for Nutrilini. We also developed a Wordpress based website with online shop for this client.
Key features
Manageable Meal Planner
Recipes Library with favorites feature
Custom plugin development for the recipes library
Editable User's Account with users switching feature

Research
The client wanted to get closer in touch with its customers by creating a useful mobile app. We researched a series of meal planning and food delivery apps to understand which features will help reach the client's main goal.
As a result, we decided to create an advanced meal planner which will contain all info from the client’s website and help users combine receipts into a personal nutrition plan.
Project Charter and MVP
We created a Project Charter which contained main goals, milestones, tasks and a wide list of features. After conversation with the client, we decided priority of features release and combined a final version of the Charter. It allowed us to keep the development process on track of our main goal and be sure that we are focused on the client’s value.
As this app was a part of a start-up project, we created a Minimum Viable Product based on the Charter which involved main features and let us deliver the app in a short time.
Technologies
For this project we decided to create an application on Flutter which allows us to deploy an app both for iOS and Android at the same time. Flexibility of this framework helped us to spend less time on development and testing and focus more on user experience and custom design.
Development Process
To optimize the app development process, we combine design and programming. As a certain display is approved, it is passed to developers for programming. This development strategy helps to bring the app more quickly and with less resources spent than the traditional Waterfall methodology (when you create design first and move on to development afterwards).
Application Custom Design Development
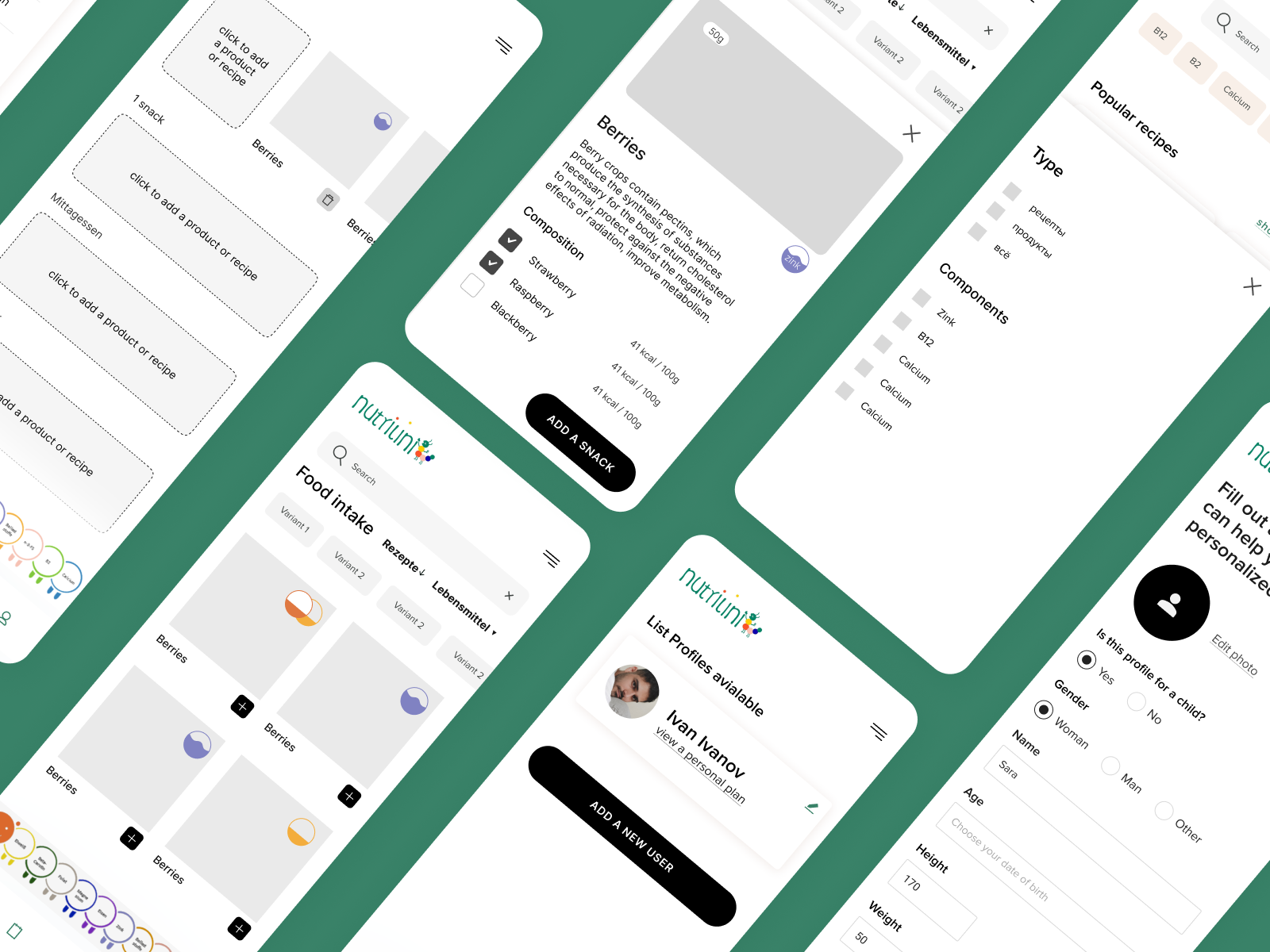
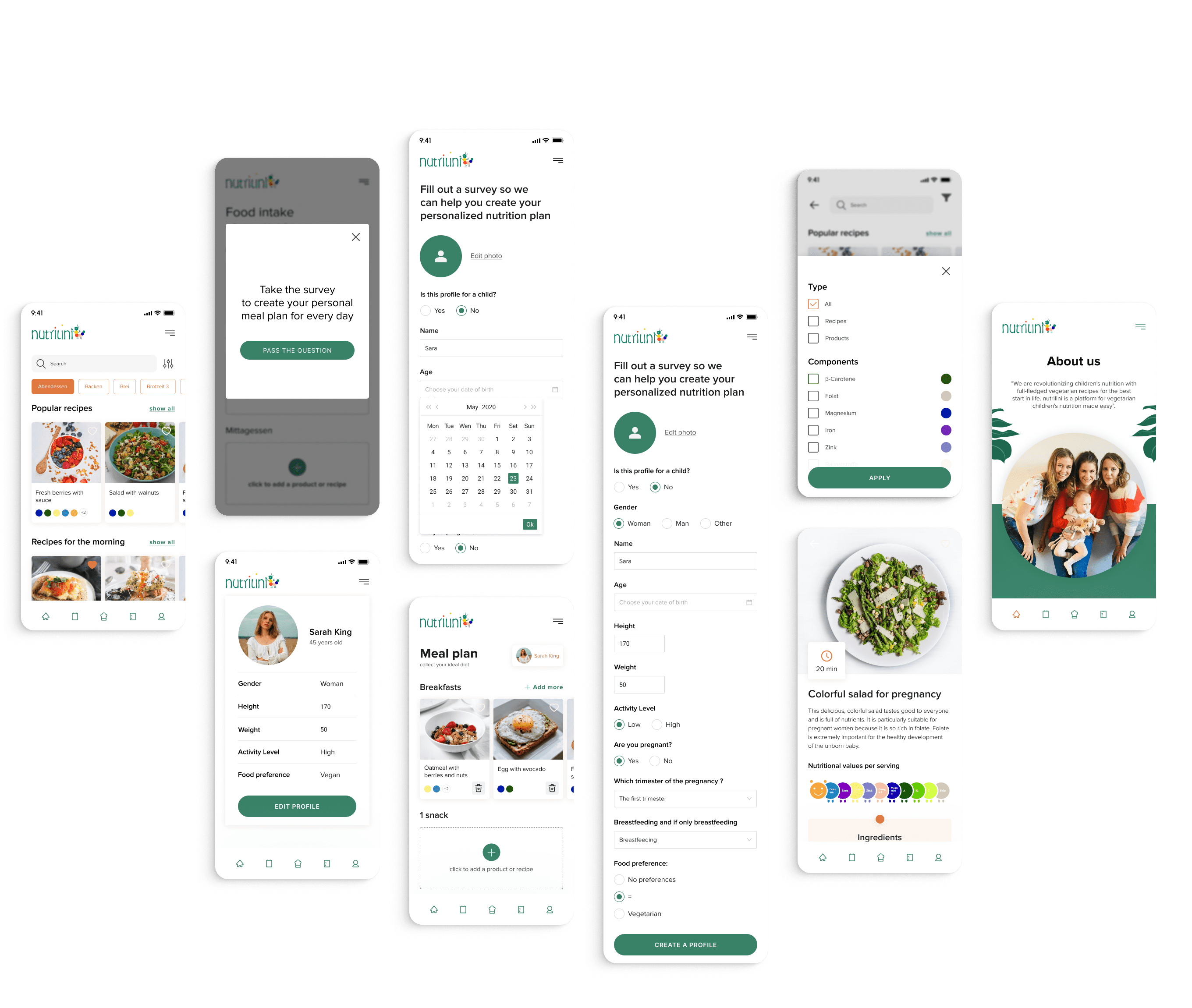
In a close connection with the client, we created user stories (a document which shows how different groups of audience will use the app) and made a series of prototypes:

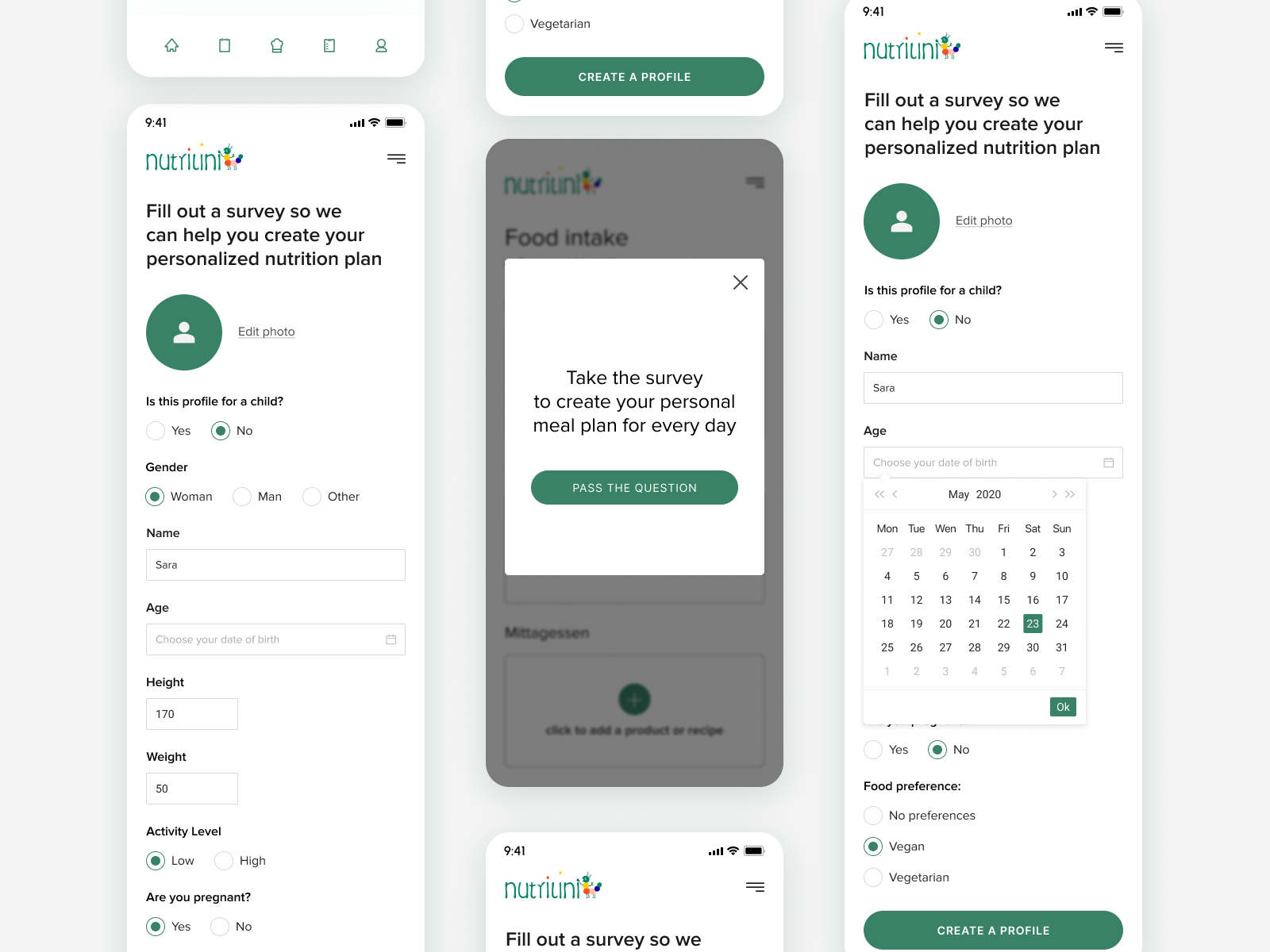
We decided to use a short questionnaire for new users to split hints and recommendations for men and women.

As a final step, we created a series of basic layouts which covers all kinds of the application’s content:
- User's Account;
- Meal Planner;
- Recipes;
- Information section.

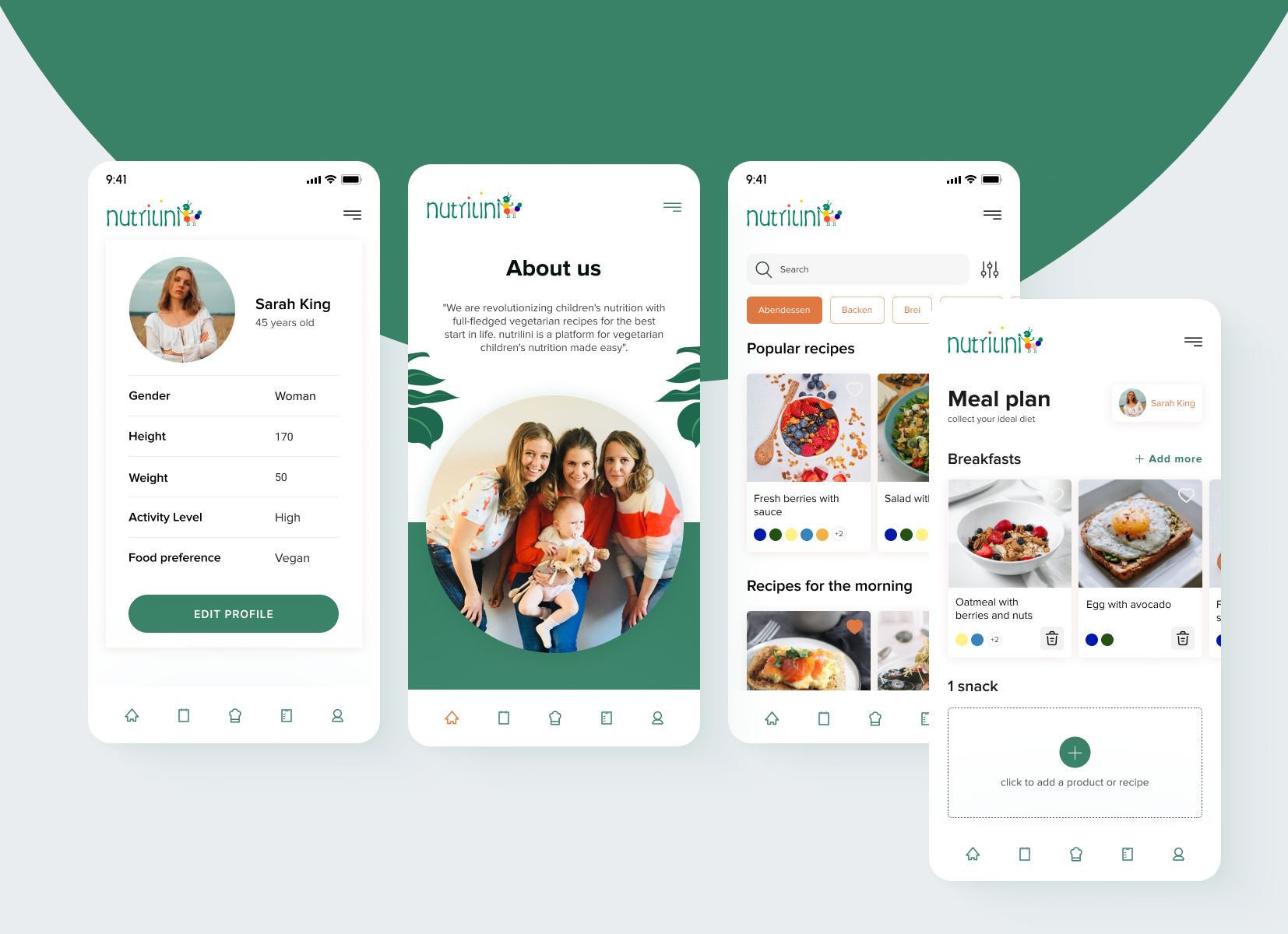
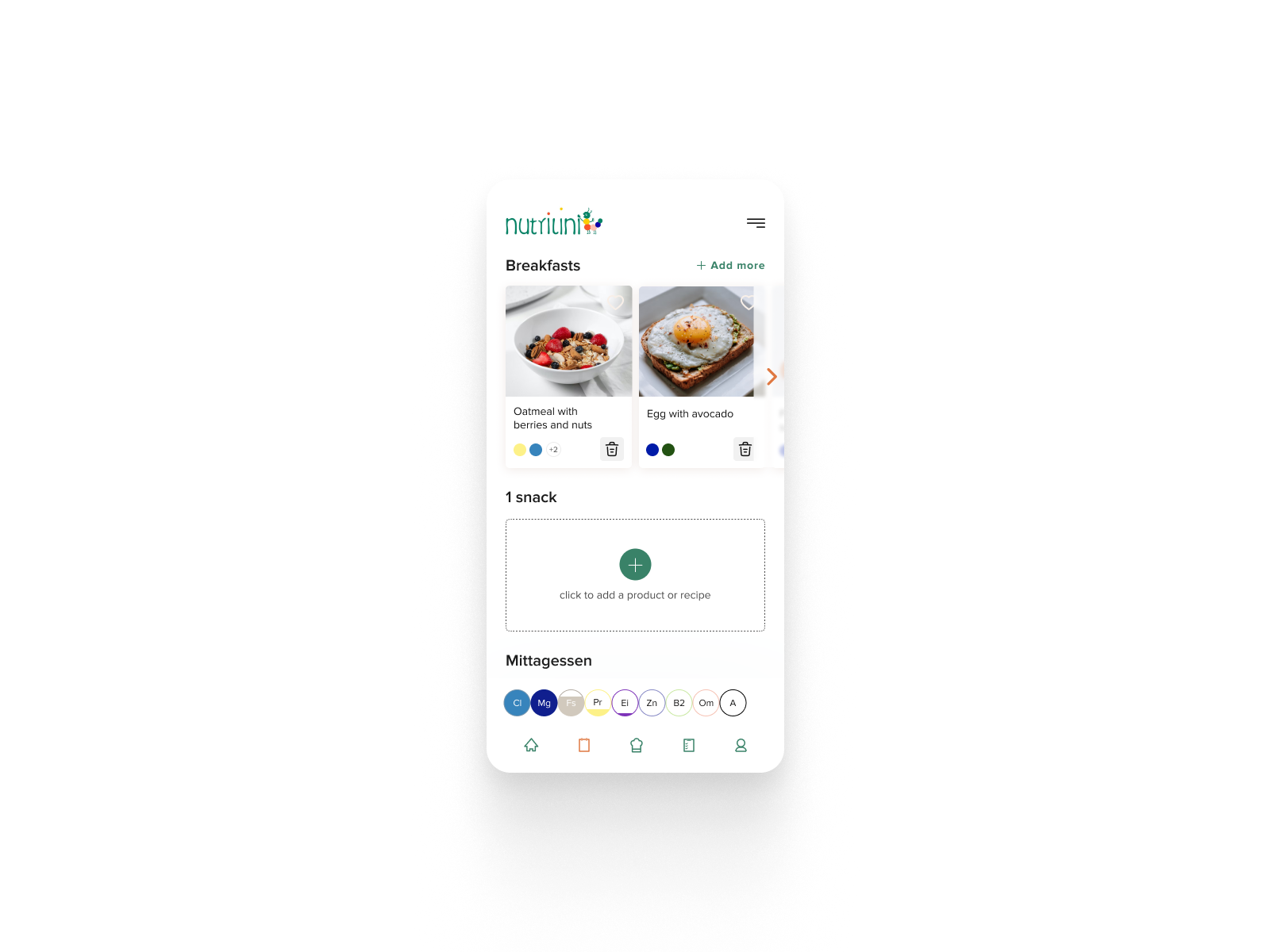
Key Feature: Manageable Meal Planner
As the app focuses on young families, it was essential to create an interface which allows tracking each family member's needs in one space. We created a meal planner, where the user can add several family members and manage their plans separately.
Special Feature: Custom plugin for the recipes library
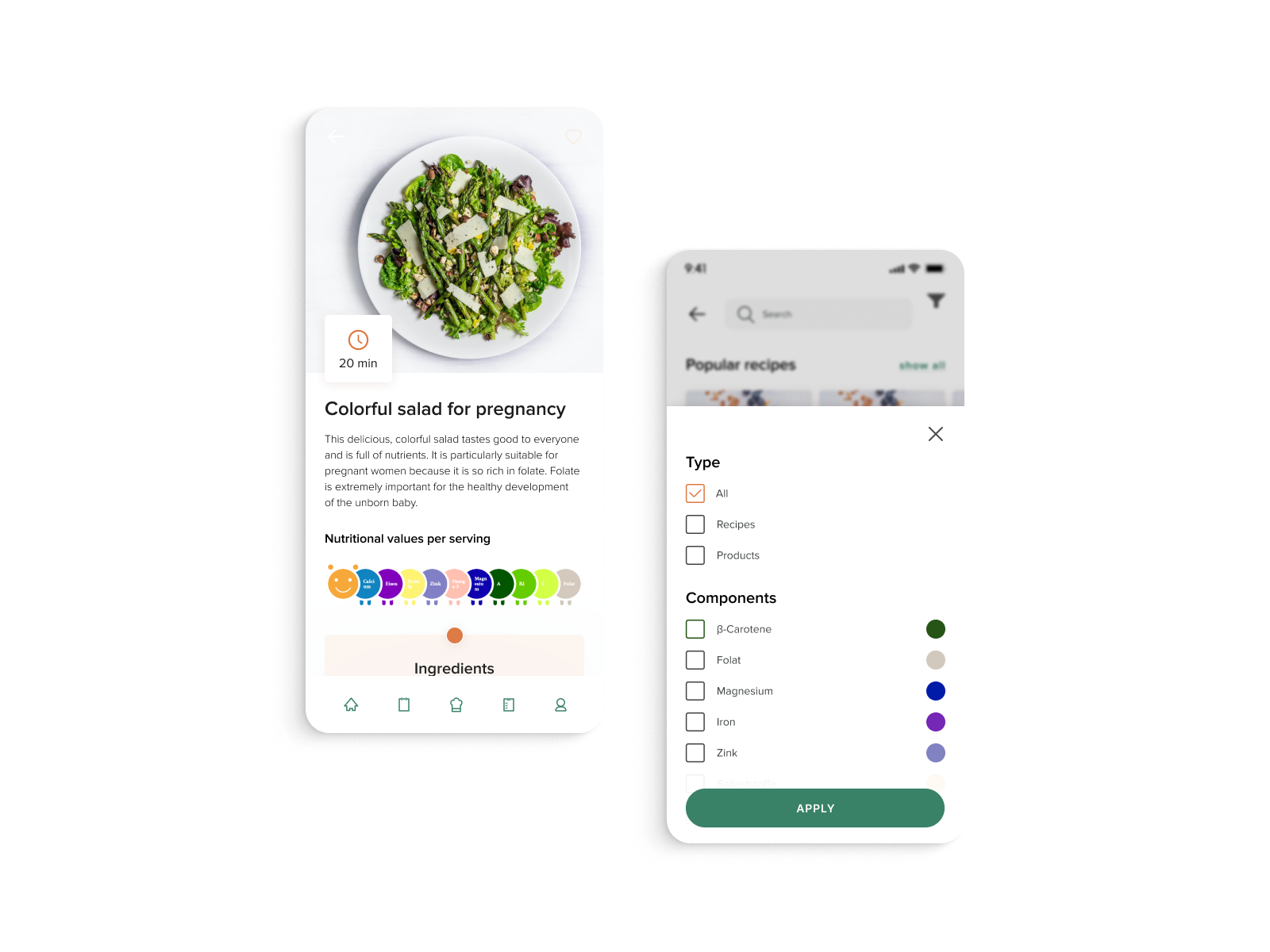
One of the important things for our client is to help their customers keep an eye on nutrients, vitamins and trace elements necessary for proper nutrition of mom-to-be and children. Our goal was to create a solution which can visualize this info in a simple way and will be easy to maintain for the content manager of the website.

We developed a custom plugin solution which represents that info on the recipe page and in the meal planner. As the user adds recipes to his meal plan, the caterpillar fills up showing which nutrients were added.
Result
Nutrilini’s mobile app brings customer’s care to the next level. It lets the company bring its value to life by helping users stick to a balanced nutrients composition in their meal plan. Both user-friendly and informative, it shows the attitude of the company to its clients and expands the way to sell products.

Team
Project Manager
UI/UX Designer
Technical Director
Flutter Web Developer
DevOps Engineer
QA Engineer
inCode Ltd.
London, United Kingdom
Palliser Road, London, England, W14 9EB
inCode Systems LLC.
Austin, TX, USA
Austin, TX 78731